Developer
Jeremy McWilliams, Lewis and Clark College
Description
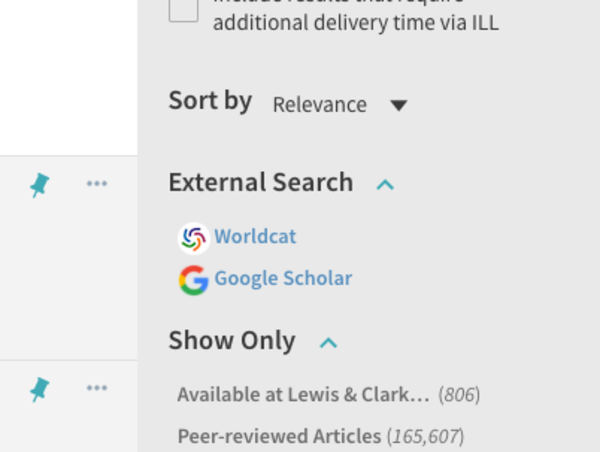
A facet is added to the sidebar with options for transferring the user’s search to an external target, such as WorldCat or Google Scholar. The options can be configured with a custom heading and new entries for text, images, and functions to translate Primo’s search query into the target’s query syntax.

System Components
Alma Discovery (VE), Customization Package
Skillset Requirements
Alma Discovery Customization Package, JavaScript
Accessibility
Not tested for accessibility.
Browser Support
Tested on Chrome, Firefox, Edge, IE11, and Safari.
Mobile Support
Tested on iPhone & Android
Implementation Steps
Overview
- Update ‘app’ variable in custom.js to include ‘externalSearch’.
- Copy/paste main code into custom.js.
- Edit ‘externalSearchOptions’ to point to appropriate resources (e.g. Worldcat, Google Scholar).
- Optional: edit custom1.css to adjust the order where External Search facets appear.
- Zip local package, and load to Alma Discovery view.
Steps
- Turn on inheritance from the Central Package.
- In your view package’s custom.js file, edit the app variable near the top so it includes externalSearch:
var app = angular.module('viewCustom', ['externalSearch']);
If you have multiple customizations, make sure they are comma-separated within the braces:var app = angular.module('viewCustom', ['externalSearch', 'oadoi']); - Also in the custom.js file, add the following lines of code within the anonymous function (that is, before the closing brackets at the end of the file). All three components are necessary for the module to work correctly.
app
.component('prmFacetAfter', {template: '<external-search-facet />'})
.component('prmPageNavMenuAfter', {template: '<external-search-pagenav />' })
.component('prmFacetExactAfter', {template: '<external-search-contents />' }); - Paste the following code just inside the anonymous function in custom.js. You’ll want to edit the value of facetName (e.g. ‘External Search’. etc.), currently indicated by [CUSTOM NAME], as this displays the facet group header. You’ll also want to edit the URL domain ([WORLDCAT DOMAIN]) so it points to your local Worldcat instance.
app.value('externalSearchOptions', {
facetName: '[CUSTOM NAME]',
searchTargets: [
{ // WorldCat
"name": "Worldcat",
"url": "https://[WORLDCAT DOMAIN]/search?queryString=",
"img": "/discovery/custom/01ALLIANCE_NETWORK-CENTRAL_PACKAGE/img/worldcat-logo.png",
"alt": "Worldcat Logo",
mapping: function mapping(queries, filters) {
var query_mappings = {
'any': 'kw',
'title': 'ti',
'creator': 'au',
'subject': 'su',
'isbn': 'bn',
'issn': 'n2'
};
try {
return queries.map(function (part) {
var terms = part.split(',');
var type = query_mappings[terms[0]] || 'kw';
var string = terms[2] || '';
var join = terms[3] || '';
return type + ':' + string + ' ' + join + ' ';
}).join('');
}
catch (e) {
return '';
}
}
},
{ // Google Scholar
"name": "Google Scholar",
"url": "https://scholar.google.com/scholar?q=",
"img": "/discovery/custom/01ALLIANCE_NETWORK-CENTRAL_PACKAGE/img/google-logo.png",
"alt": "Google Scholar Logo",
mapping: function mapping(queries, filters) {
try {
return queries.map(function (part) {
return part.split(",")[2] || "";
}).join(' ');
}
catch (e) {
return '';
}
}
}]
}); - You can reorder the searches by arranging their objects within “searchTargets,” remove unwanted external searches by deleting the objects, and add other external searches by creating a new object in braces with the “name”, “url”, “img”, “alt” and mapping parameters. Use the Google Scholar and WorldCat entries in the code for reference.
name (string): The name to display for the target
url (string): The base URL to which a Primo query transformed by mapping() will be appended.
img (string): A URL to an icon representing the target.
alt (string): Provide alternative text of images for screen readers.
mapping (function): A function to translate Primo queries and filters to the target’s syntax. Will receive an array of queries and an array of filters.
For example, the code below removes Google Scholar and adds an institution’s Bento Box search before WorldCat, with a logo stored in the “img” directory of the customization package.app.value('externalSearchOptions',facetName: 'Try Another Database',searchTargets: [{ // COCC Library Search"name": "COCC Library Search","url": "https://barber.cocc.edu/search?q=","img": "/discovery/custom/01ALLIANCE_COCC-COCC/img/library-logo-small.png","alt": "COCC logo",mapping: function mapping(queries, filters) {try {return queries.map(function (part) {return part.split(",")[2] || "";}).join(' ');} catch (e) {return '';}}},{ // WorldCat"name": "Worldcat","url": "https://centraloregoncc.on.worldcat.org/search?queryString=","img": "/discovery/custom/01ALLIANCE_NETWORK-CENTRAL_PACKAGE/img/worldcat-logo.png","alt": "Worldcat Logo",mapping: function mapping(queries, filters) {var query_mappings = {'any': 'kw','title': 'ti','creator': 'au','subject': 'su','isbn': 'bn','issn': 'n2'};try {return queries.map(function (part) {var terms = part.split(',');var type = query_mappings[terms[0]] || 'kw';var string = terms[2] || '';var join = terms[3] || '';return type + ':' + string + ' ' + join + ' ';}).join('');} catch (e) {return '';}}}]});
- You can use CSS to order the External Search facet in the sidebar by targeting the div with the class “pcsg-external-search”.
/* Move External Search to bottom of facets */
.pcsg-external-search {
order: 1;
} - Zip your customization package, load it to Alma Discovery, and save your view.

